
 |  |
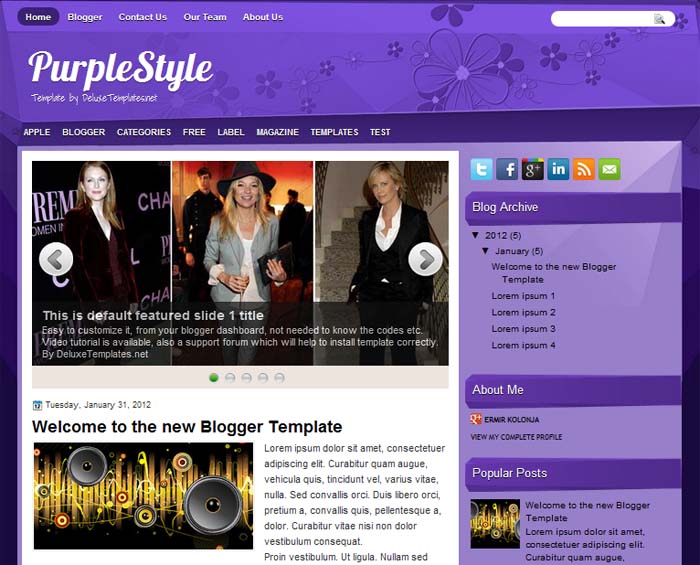
Template name : PurpleStyle
Template type : 1 Sidebar, 2 Columns, 4 Column Footer, Elegant, Fixed width, Fresh, Magazine, Red, Right Sidebar, Top Navigation Bar, Web 2.0, White, Wordpress Look
Release date : September 15, 2012
Coder/Designer Name(s) : NewBloggerThemes
Coder/Designer's(URL) : www.newbloggerthemes.com
Basic Instructions : How to install a Blogger template
Advanced Details :
Template type : 1 Sidebar, 2 Columns, 4 Column Footer, Elegant, Fixed width, Fresh, Magazine, Red, Right Sidebar, Top Navigation Bar, Web 2.0, White, Wordpress Look
Release date : September 15, 2012
Coder/Designer Name(s) : NewBloggerThemes
Coder/Designer's(URL) : www.newbloggerthemes.com
Basic Instructions : How to install a Blogger template
Advanced Details :
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url.